Illustration

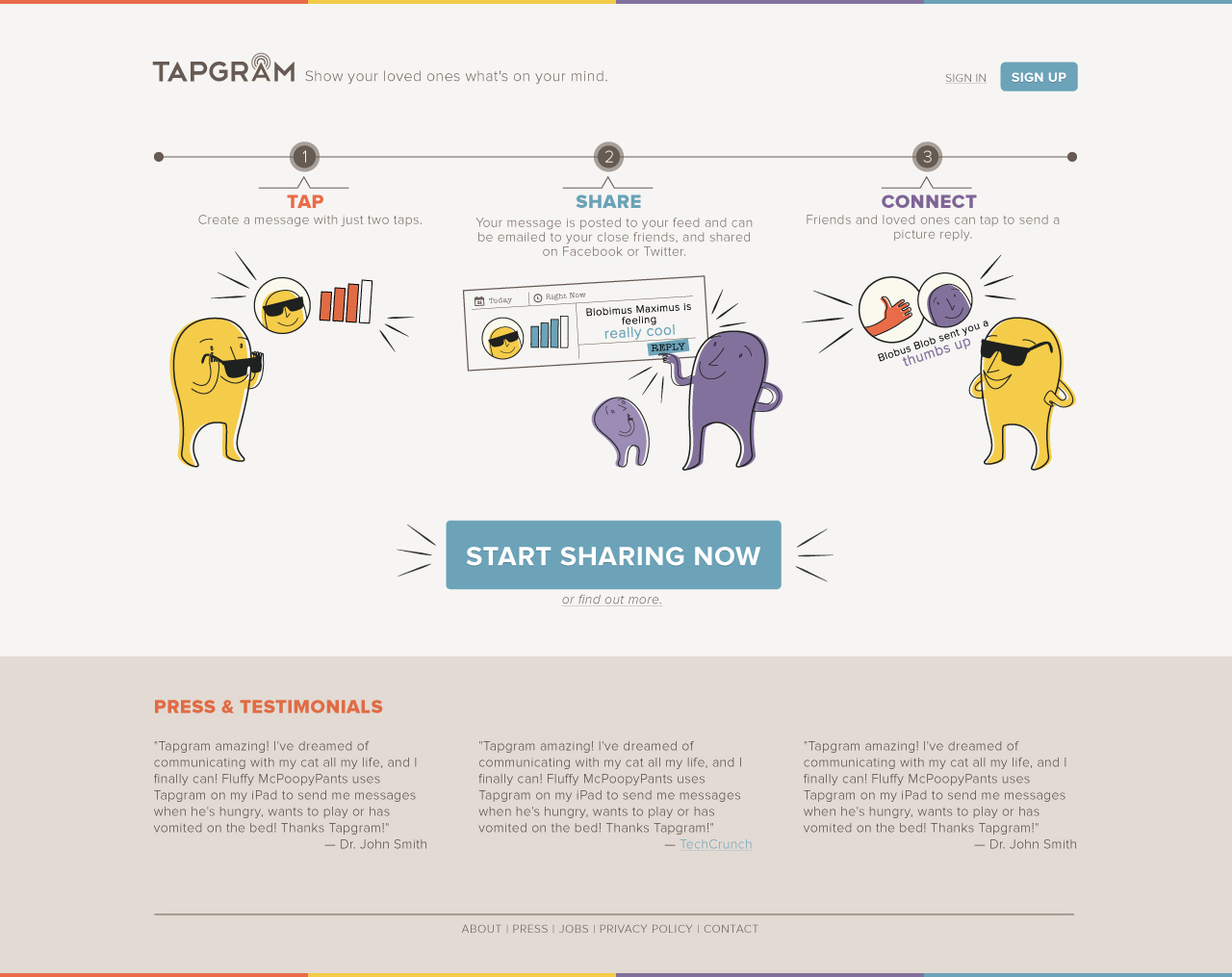
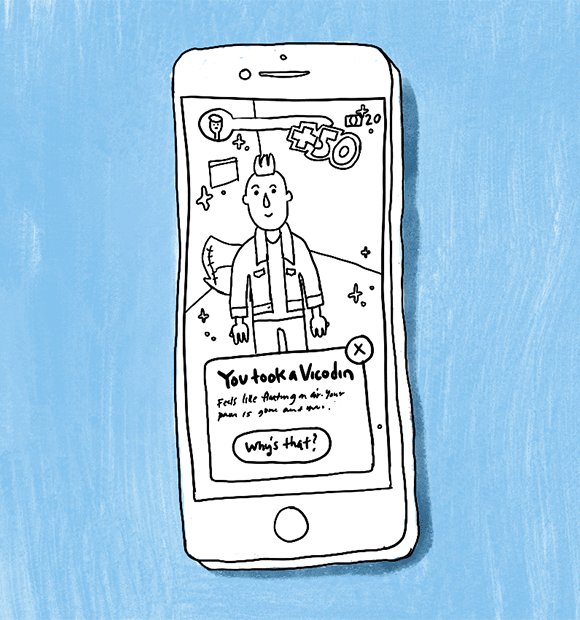
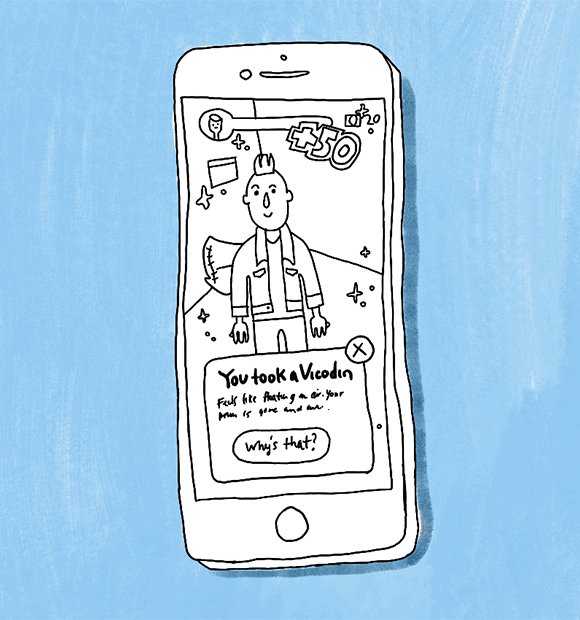
Character illustrations (and web design) for Tapgram, an app that helps people with aphasia and similar disorders communicate.

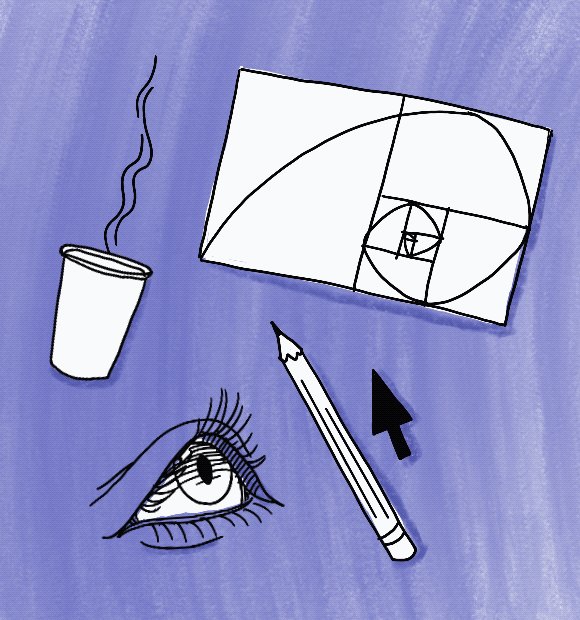
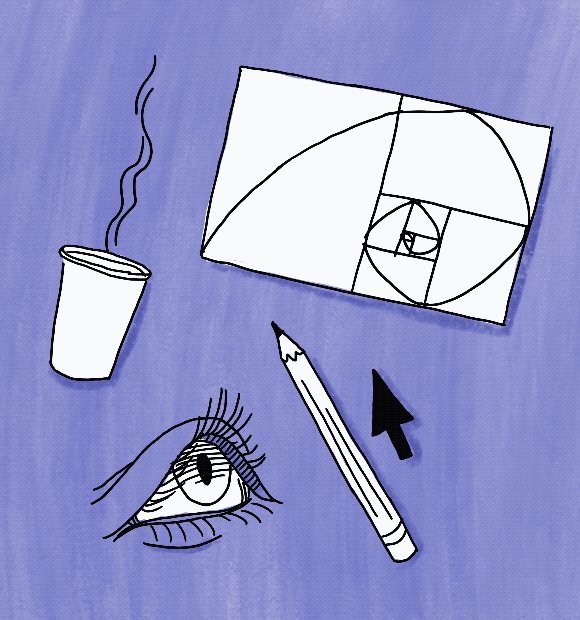
Illustrations for the homepage of Wherewithal, an investment app.

Pixel art matryoshki, personal project.
The following illustrations were created as thumbnails for the previous version of my portfolio:




Harry Fungary Character Animations
The Adventures of Harry Fungary are a fever dream of a video game that’s been swirling around my mind for a couple of years. (Background image is, sadly, not my work).




Logos




Visual Design
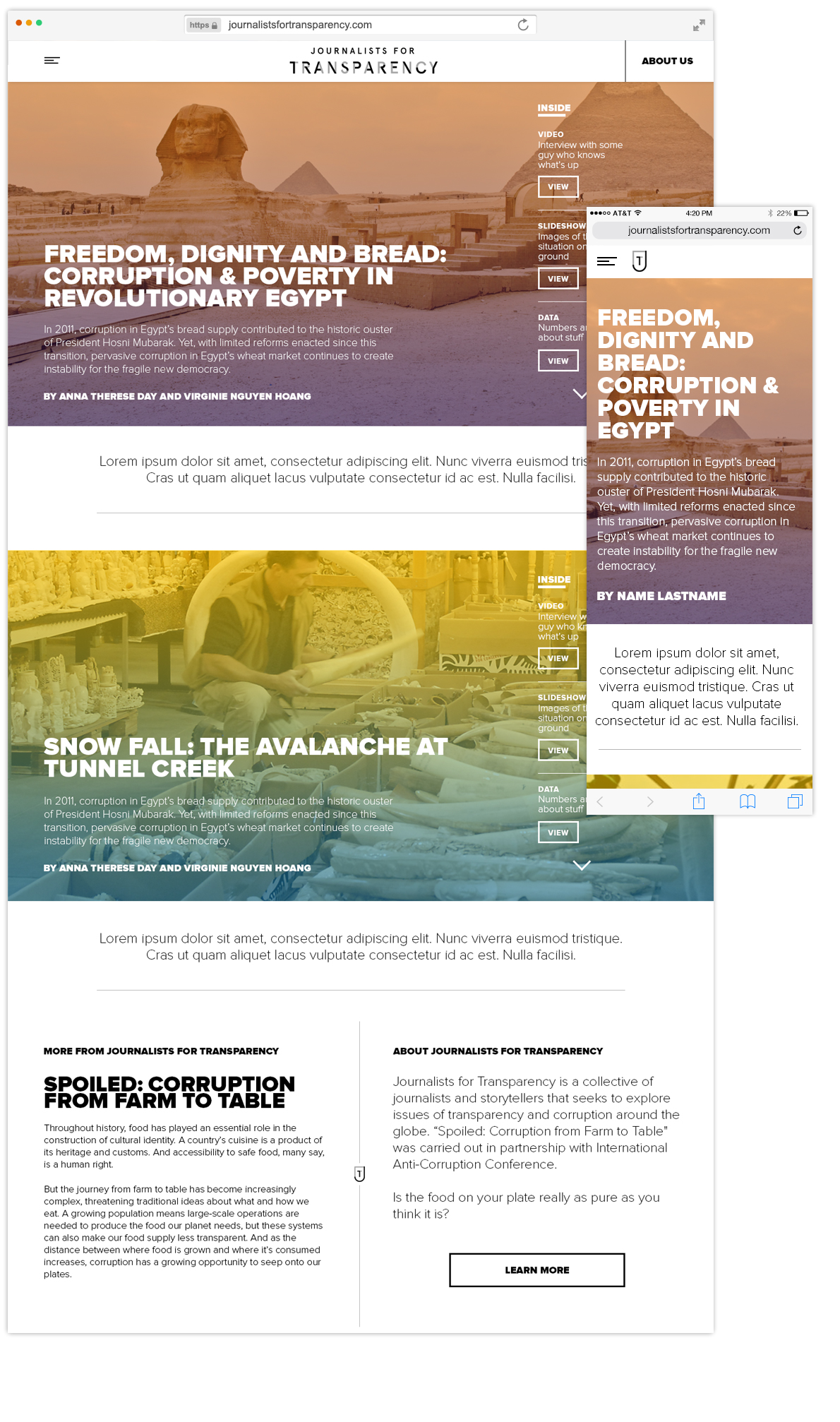
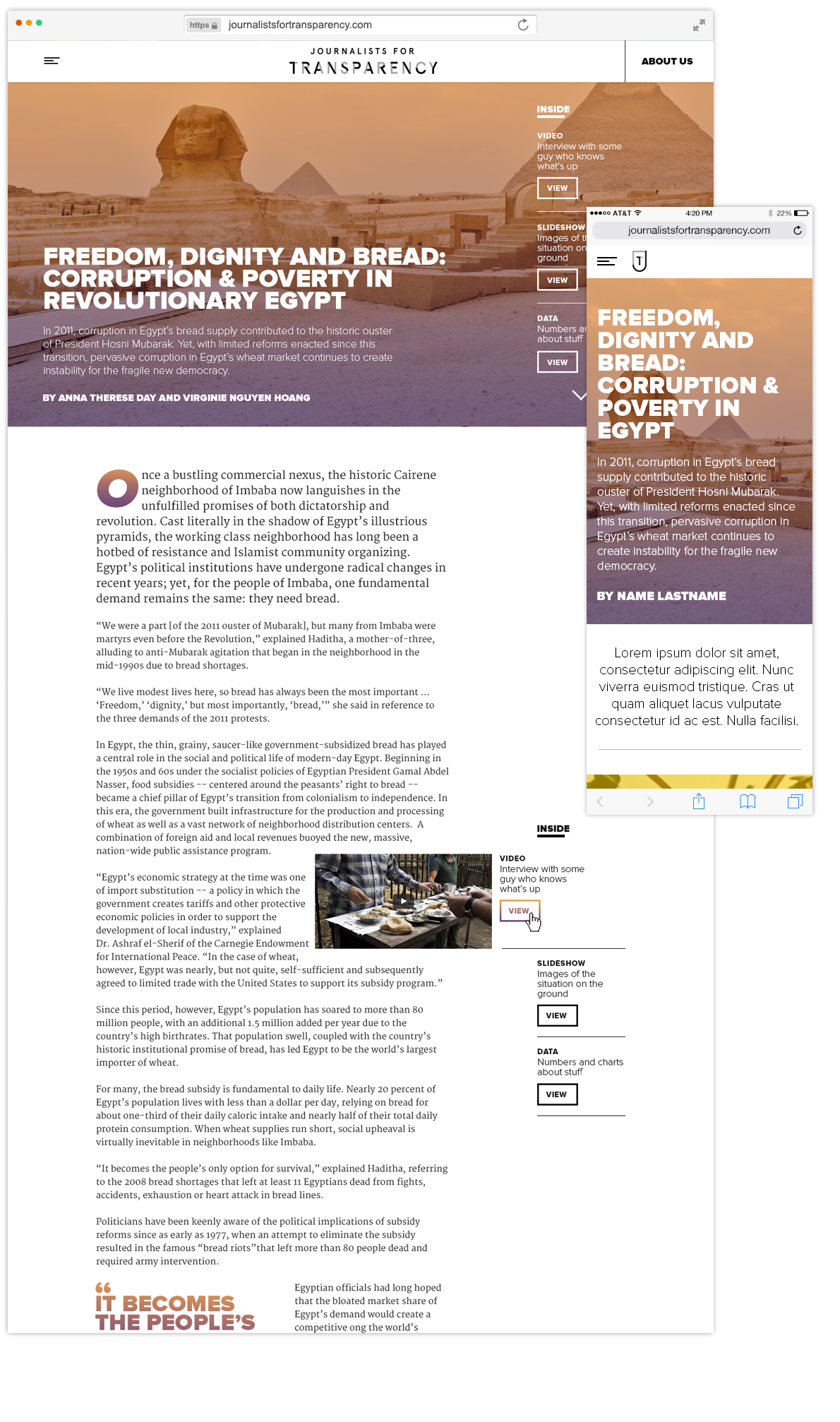
Journalists for Transparency
This organization approached me about creating a template for their long-form journalistic deep dives. The pieces they wrote were in depth and included a lot of supplementary media, which they wanted to display in a way that didn’t distract from the main text of the article. I created a system in which the media lived in a sidebar that unobtrusively followed the reader down the page. When the reader got to an article section that had accompanying media, the link to that media made itself known, like a student raising his hand in class. Readers could also access the media through the sidebar at any time.


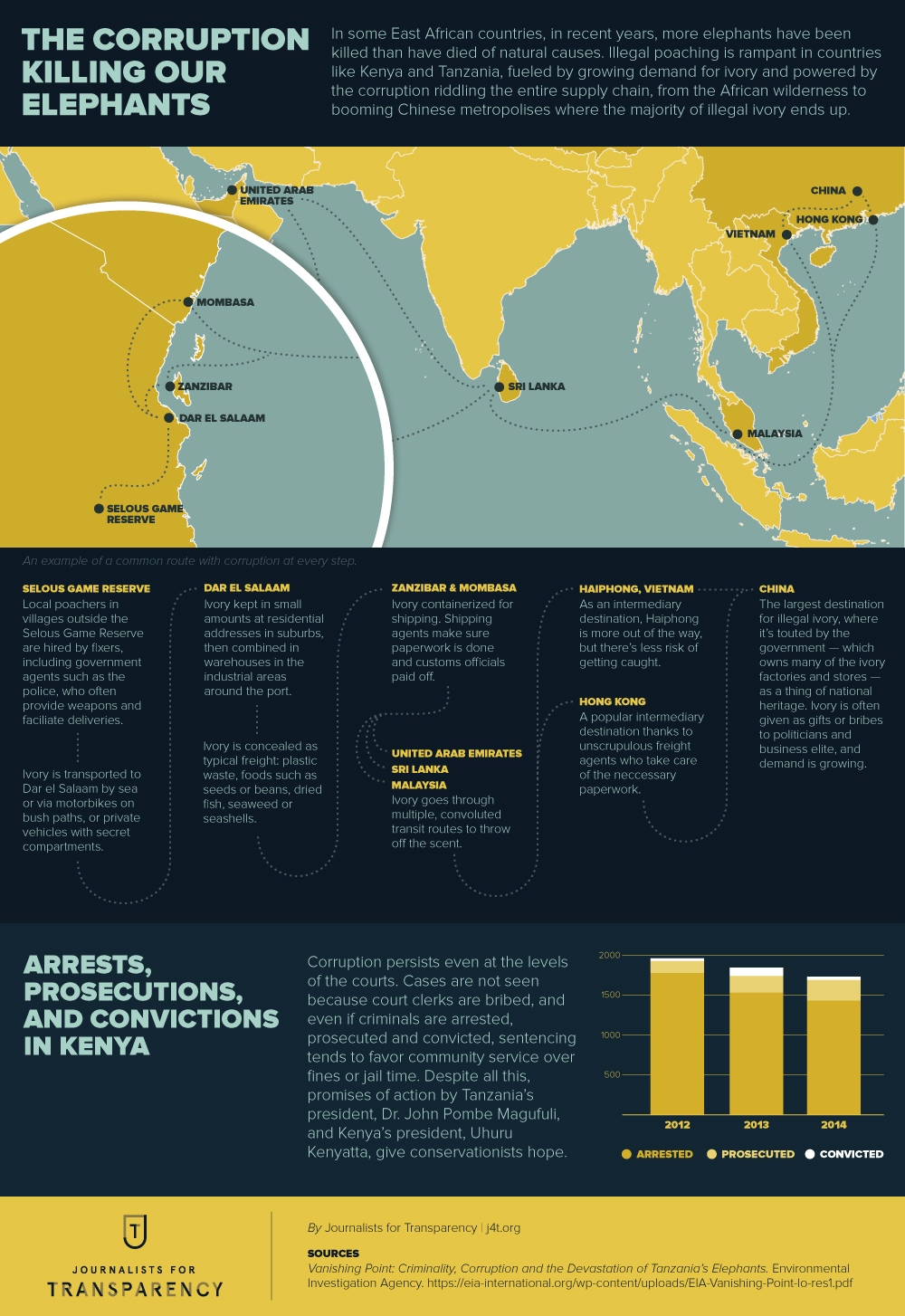
Journalists for Transparency Infographics
I also created two infographics to go along with the two major stories they were launching with: one about corruption within the global ivory trade and another about corruption in the building of a major museum in Egypt.